Tuesday, March 14, 2017
GT Racing 2 The Real Car Experience v1 0 2 UnlimitedGoldMoney
GT Racing 2 The Real Car Experience v1 0 2 UnlimitedGoldMoney

If youre familiar with OpenGL, you know that it does not provide any native font/text support. On the PC, developers have access to wglUseFontBitmaps Windows extension to easily create Bitmap fonts for them; but unfortunately this is not available on Windows Mobile. However, a font is essentially just a texture, so all the tools necessary to draw text are available.
There are traditionally two approaches to drawing text on the screen:
- Using GDI, draw the string to a Bitmap and load it into OpenGL for blitting.
- Pros:
- Easy to do.
- Really fast if your text isnt changing. (2 triangles)
- Cons:
- You need a texture per string, which can be costly.
- The texture objects are basically immutable and not reusable.
- Pros:
- Using GDI, draw every printable character to a Bitmap, and then draw a series of quads that reference the specific texture coordinates you want to draw the corresponding letter. (creating dynamic Bitmap fonts)
- Pros:
- This is very efficient with memory, since any new string is simply just a new set of vertex and texture coordinates that reference a single texture.
- Since the text is simply just a series of quads, you can do per vertex tweaking to do some really cool effects.
- Cons:
- More work on the GPU
- Harder to set up and do "right".
- Pros:
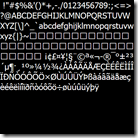
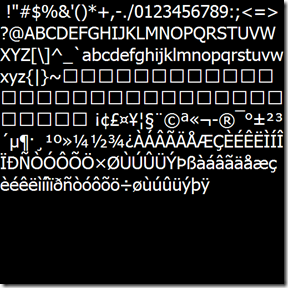
Heres the resulting textures from both methods:
|
|
|
| 1 Texture for a single blittable string | 1 texture that contains all printable characters. Strings are drawn by drawing a series of rects. |
The optimal approach to this problem would be a hybrid solution that would hinge on the nature of the text: static/dynamic, large/small, special effects/vanilla? But in this article, Im going to describe how to do it the better of the two ways when on a mobile platform: the single texture lookup.
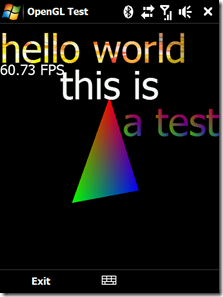
Lets take a look at the sample image again:


This sample is demonstrates a couple of the unique capabilities of the Bitmap font method:
- The FPS and "this is" text is just standard text rendering. Notice that their geometry can overlap and not interfere with each others rendering. This is because the Bitmap font is actually just a GL_ALPHA texture. The visible portions of a letter have a non zero alpha.
- The "a test" text is per character coloring. The top half is red, while the bottom left is green, and the bottom right is blue.
- The "hello world" text is a multitextured font. The Bitmap font texture was merged with the flame texture on the right to create a cool textured string effect!
So, there are two challenges to creating a proper Bitmap font:
- Determining the width/height of each character in a given font, and generating the resultant texture and character lookup position/dimension.
- Creating vertex array and texture coordinate array from a given string (ie, "hello world").
Text is not as trivial to render as you may think at first glance. Characters are not just a series of identical sized quads that are lined up left to right. Each character has its own width, and one characters quad can actually overlap into another character. For example, look at these "foos". Notice how the "f" somewhat falls into the area over the first "o".
|
|
|
|
| Rendered | Incorrect quads | Correct quads |


Go to link for download